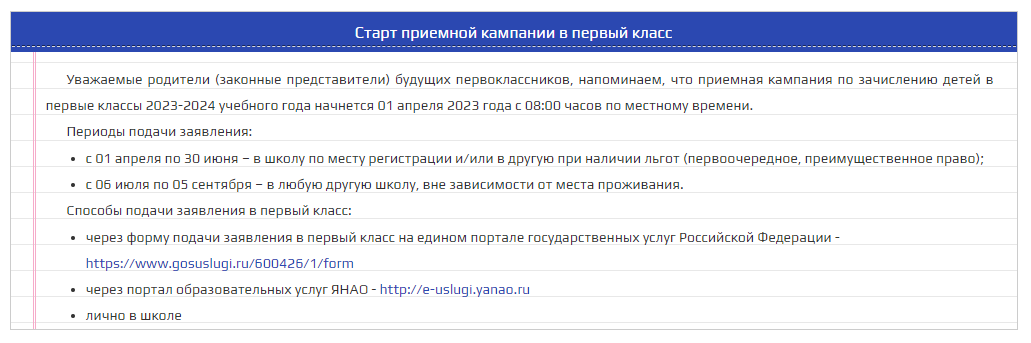
Объявления в стиле блокнота
CSS-код:
/*Блокнот*/
.notepad {
margin: 1em auto;
padding: 0 23px 14px50px 35px;
width: 90%;
line-height: 23px;26px;
font-size: 14px;18px;
&:before,background-color: &:after {
content: ""var(--light-color);
background-image: -webkit-linear-gradient(var(--error-color) 1px, transparent 1px), -webkit-linear-gradient(var(--error-color) 1px, transparent 1px), -webkit-linear-gradient(var(--border-color) 1px, transparent 1px);
background-image: -moz-linear-gradient(var(--error-color) 1px, transparent 1px), -moz-linear-gradient(var(--error-color) 1px, transparent 1px), -moz-linear-gradient(var(--border-color) 1px, transparent 1px);
background-image: -o-linear-gradient(var(--error-color) 1px, transparent 1px), -o-linear-gradient(var(--error-color) 1px, transparent 1px), -o-linear-gradient(var(--border-color) 1px, transparent 1px);
background-image: linear-gradient(var(--error-color) 1px, transparent 1px), linear-gradient(var(--error-color) 1px, transparent 1px), linear-gradient(var(--border-color) 1px, transparent 1px);
background-size: 1px 1px, 1px 1px, 26px 26px;
background-repeat: repeat-y, repeat-y, repeat;
background-position: absolute;22px z-index:0, -1;24px top:0, 100%;0 left: 3px;
right: 3px;
margin-top: -2px;
height: 4px;
}
&:before {
z-index: -2;
left: 6px;
right: 6px;
height: 6px;
}
&:last-child {
margin-bottom: 0;
}50px;
& .heading {
position: relative;
margin: 0 -23px 14px -35px;
height: 40px;3em;
font-size: 18px;
background: var(--primary-color);
display: flex;
align-items: center;
justify-content: center;
color: #fff;
font-size: calc(16rem/var(--initial-font-multiplier))light-color);
&:before,
&:after {
content: "";
position: absolute;
bottom: 5px;
left: 1px;
right: 1px;
height: 0;
border-top: 1px dashed var(--border-color-light);
border-color: var(--border-color);
}
&:after {
bottom: 6px;
border-color: #071c2c;var(--border-color);
border-color: rgba(0, 0, 0, 0.5);
}
}
& p {
line-height: 26px;
margin-bottom: -13px;25px;
margin-top: 13px;25px;
text-indent: 1.5em;
text-align: justify;
}
& ul,
& ol {
& li {
line-height: 26px;
}
margin-top: 25px;
margin-bottom: -13px;25px;
}
}
.notepad,
.notepad:before,
.notepad:after {
background-color: white;
background-image: -webkit-linear-gradient(#f6abca 1px, transparent 1px), -webkit-linear-gradient(#f6abca 1px, transparent 1px), -webkit-linear-gradient(#e8e8e8 1px, transparent 1px);
background-image: -moz-linear-gradient(#f6abca 1px, transparent 1px), -moz-linear-gradient(#f6abca 1px, transparent 1px), -moz-linear-gradient(#e8e8e8 1px, transparent 1px);
background-image: -o-linear-gradient(#f6abca 1px, transparent 1px), -o-linear-gradient(#f6abca 1px, transparent 1px), -o-linear-gradient(#e8e8e8 1px, transparent 1px);
background-image: linear-gradient(#f6abca 1px, transparent 1px), linear-gradient(#f6abca 1px, transparent 1px), linear-gradient(#e8e8e8 1px, transparent 1px);
background-size: 1px 1px, 1px 1px, 26px 26px;
background-repeat: repeat-y, repeat-y, repeat;
background-position: 22px 0, 24px 0, 0 50px;
border: 1px solid #ccc;
}Как внедрить код css на наш сайт описывается в следующей статье.
HTML-код:
<div class="notepad">
<div class="heading">Заголовок объявления</div>
<p>абзац объявления</p>
<p>еще абзац объявления</p>
</div>