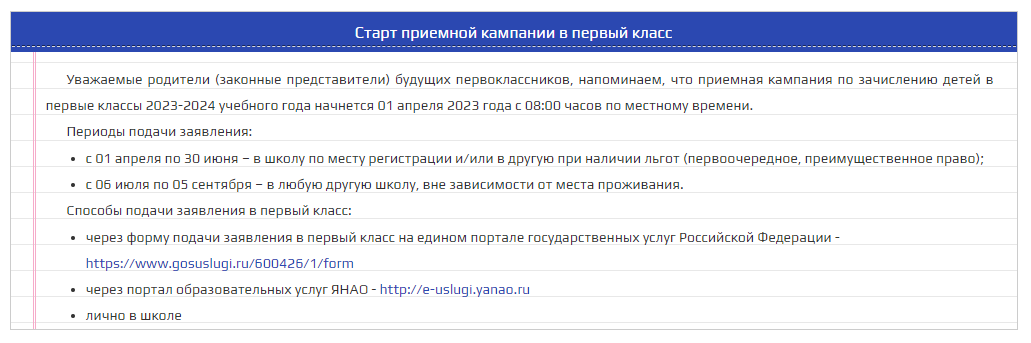
Объявления в стиле блокнота
CSS-код:
/*Блокнот*/
.notepad {
margin: 1em auto;
padding: 0 23px 50px 35px;
line-height: 26px;
font-size: 18px;
background-color: var(--light-color);
background-image: -webkit-linear-gradient(var(--error-color) 1px, transparent 1px), -webkit-linear-gradient(var(--error-color) 1px, transparent 1px), -webkit-linear-gradient(var(--border-color) 1px, transparent 1px);
background-image: -moz-linear-gradient(var(--error-color) 1px, transparent 1px), -moz-linear-gradient(var(--error-color) 1px, transparent 1px), -moz-linear-gradient(var(--border-color) 1px, transparent 1px);
background-image: -o-linear-gradient(var(--error-color) 1px, transparent 1px), -o-linear-gradient(var(--error-color) 1px, transparent 1px), -o-linear-gradient(var(--border-color) 1px, transparent 1px);
background-image: linear-gradient(var(--error-color) 1px, transparent 1px), linear-gradient(var(--error-color) 1px, transparent 1px), linear-gradient(var(--border-color) 1px, transparent 1px);
background-size: 1px 1px, 1px 1px, 26px 26px;
background-repeat: repeat-y, repeat-y, repeat;
background-position: 22px 0, 24px 0, 0 50px;
& .heading {
position: relative;
margin: 0 -23px 14px -35px;
height: 3em;
font-size: 18px;
background: var(--primary-color);
display: flex;
align-items: center;
justify-content: center;
color: var(--light-color);
&:before,
&:after {
content: "";
position: absolute;
bottom: 5px;
left: 1px;
right: 1px;
height: 0;
border-top: 1px dashed var(--border-color-light);
border-color: var(--border-color);
}
}
& p {
line-height: 26px;
margin-bottom: -25px;
margin-top: 25px;
text-indent: 1.5em;
text-align: justify;
}
& ul,
& ol {
& li {
line-height: 26px;
}
margin-top: 25px;
margin-bottom: -25px;
}
}Как внедрить код css на наш сайт описывается в следующей статье.
HTML-код:
<div class="notepad">
<div class="heading">Заголовок объявления</div>
<p>абзац объявления</p>
<p>еще абзац объявления</p>
</div>