Grid-Сетка для нашего сайта
При просмотре разных сайтов в интернете можно заметить, как аккуратно располагаются на них элементы независимо от размера экрана: навигация, кнопки, блоки с текстом и другие вещи. За это отвечает язык разметки CSS (Cascading Style Sheets). Она бывает разных видов, но сегодня поговорим об одном из них, самом адаптивном — CSS-гридах.
Что такое CSS Grid
Grid (сетка) — это вид разметки, в котором элементы на сайте расположены в виде таблицы. Главная фишка этой таблицы в гибкости — можно объединять отдельные ячейки, менять размеры строк и столбцов, регулировать отступы между ними. А ещё гриды хорошо приспосабливаются к разным размерам экрана, что делает их адаптивными.
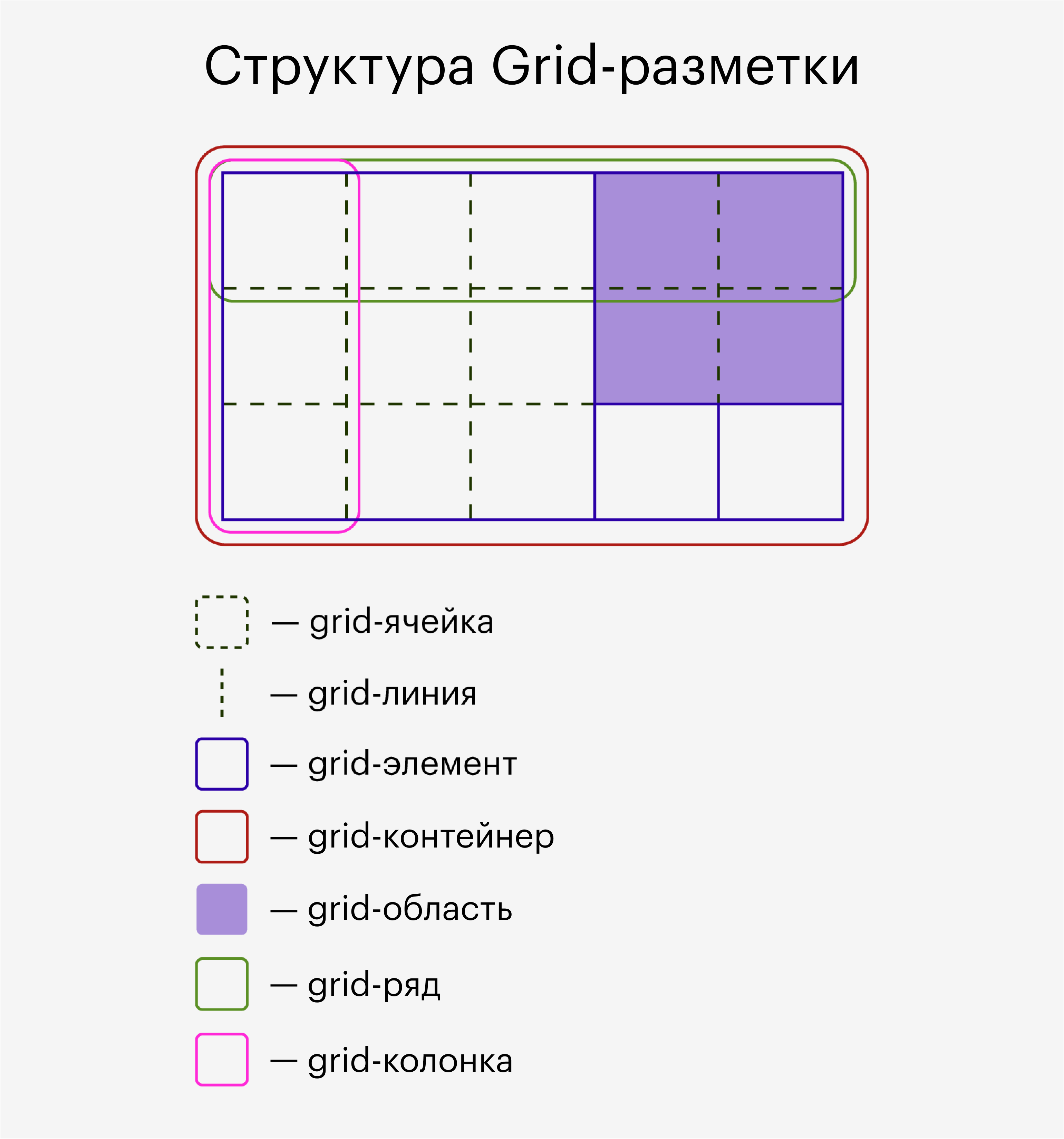
Структура грида напоминает обычный Excel-файл: есть горизонтальные и вертикальные линии, которые вместе образуют много разных ячеек. Только, в отличие от файла в Excel, внутри ячеек находятся не выгрузки по зарплате за март, а элементы сайта: текст, картинки, кнопки, блоки HTML-кода и так далее. А формально все эти части грид-разметки называются так:
grid-контейнер — самый главный элемент во всей разметке, в нём хранится всё содержимое сетки;
- grid-ячейка — единица грид-сетки, сюда можно положить один или несколько блоков кода;
- grid-линия — горизонтальная или вертикальная линия, разделяющая столбцы и колонки;
- grid-строка (row) — ряд ячеек;
- grid-столбец (column) — колонка ячеек;
- grid-элемент — какой-либо элемент сайта;
- grid-область (area) — пространство из ячеек, в CSS можно объединить несколько ячеек в одну и работать с ними как с единым целым.
А вот как они располагаются на схеме:
В отличие от Flexbox — другого популярного вида CSS-разметки — Grid позволяет создавать двумерные таблицы. Это значит, что в них могут быть одновременно и ряды, и колонки. А во Flexbox всё строго: можно выстроить элементы или в столбик, или в линию — сочетать оба метода нельзя.
Как мы можем использовать grid на нашем сайте!
С помощью grid-разметки очень удобно создавать разметку в виде столбцов.
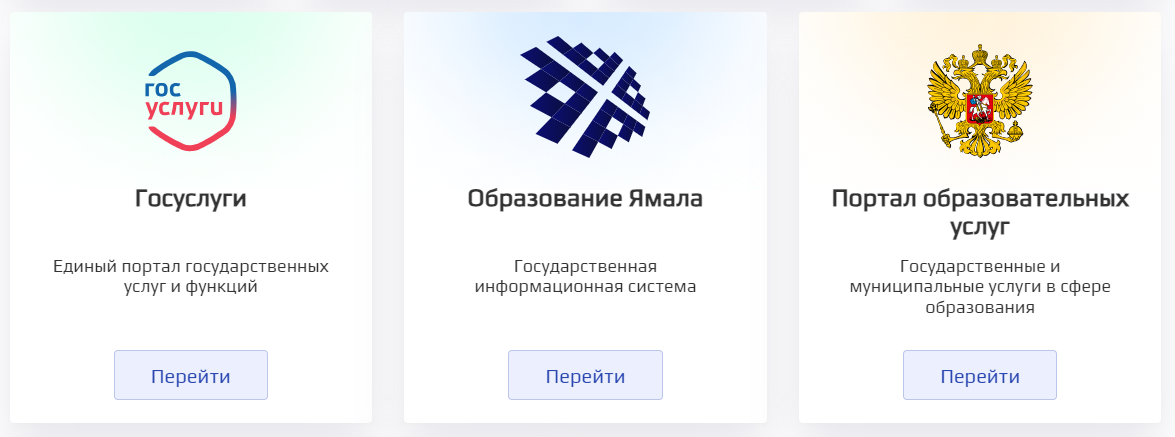
На рисунке 1 мы создали сетку состоящую из четырех столбцов, на рисунке 2 три столбца и на рисунке 3 - два столбца:
<!-- Сетка на 4 столбца -->
<div class="grid">
<div class="col4">
<div class="item">Содержимое столбца 1</div>
<div class="item">Содержимое столбца 2</div>
<div class="item">Содержимое столбца 3</div>
<div class="item">Содержимое столбца 4</div>
</div>
</div>
<!-- Сетка на 3 столбца -->
<div class="grid">
<div class="col3">
<div class="item">Содержимое столбца 1</div>
<div class="item">Содержимое столбца 2</div>
<div class="item">Содержимое столбца 3</div>
</div>
</div>
<!-- Сетка на 2 столбца -->
<div class="grid">
<div class="col2">
<div class="item">Содержимое столбца 1</div>
<div class="item">Содержимое столбца 2</div>
</div>
</div>для работы нашей сетки необходимо в подключаемых стилях css добавить следующий код:
<style type="text/css">
.grid {
--min-col4: 250px;
--min-col3: 352px;
--min-col2: 544px;
--col-gap: 20px;
--width-item: 100%;
display: grid;
gap: var(--col-gap) var(--grid-gap);
& .col4,
& .col3,
& .col2 {
display: grid;
align-content: center;
justify-items: center;
align-items: center;
justify-content: center;
gap: var(--col-gap) var(--grid-gap);
color: var(--text-color);
& .item {
width: var(--width-item);
background: var(--light-color);
box-shadow: 0 24px 48px 0 var(--border-color-light), 0 1px 4px 0 var(--disabled-color-light);
border-radius: 4px;
position: relative;
text-align: center;
}
}
& .col4 {
grid-template-columns: repeat(4, 1fr);
& .item {
min-width: var(--min-col4);
}
}
& .col3 {
grid-template-columns: repeat(3, 1fr);
& .item {
min-width: var(--min-col3);
}
}
& .col2 {
grid-template-columns: repeat(2, 1fr);
& .item {
min-width: var(--min-col2);
}
}
@media screen and (max-width: 1087px) and (min-width: 736px) {
& .col4 {
grid-template-columns: repeat(3, 1fr);
}
& .col3 {
grid-template-columns: repeat(2, 1fr);
}
& .col2 {
grid-template-columns: 1fr;
}
}
@media screen and (max-width: 735px) and (min-width: 481px) {
& .col4 {
grid-template-columns: repeat(2, 1fr);
}
& .col3 {
grid-template-columns: 1fr;
}
}
@media screen and (max-width: 480px) {
& .col4 {
grid-template-columns: 1fr;
}
}
}
</style>Таким образом мы получили разметку grid-сетки.
Модуль баннеров-ссылок на Автоматизированные информационные системы с использованием grid-разметки
Для того чтобы получить модуль баннеров-ссылок на АИС как на рисунке 2 нужно немного дополнить наш код css:
<style type="text/css">
.grid {
--min-col4: 250px;
--min-col3: 352px;
--min-col2: 544px;
--col-gap: 20px;
--width-item: 100%;
display: grid;
gap: var(--col-gap) var(--grid-gap);
& .col4,
& .col3,
& .col2 {
display: grid;
align-content: center;
justify-items: center;
align-items: center;
justify-content: center;
gap: var(--col-gap) var(--grid-gap);
color: var(--text-color);
& .item {
width: var(--width-item);
background: var(--light-color);
box-shadow: 0 24px 48px 0 var(--border-color-light), 0 1px 4px 0 var(--disabled-color-light);
border-radius: 4px;
position: relative;
text-align: center;
}
}
& .col4 {
grid-template-columns: repeat(4, 1fr);
& .item {
min-width: var(--min-col4);
}
}
& .col3 {
grid-template-columns: repeat(3, 1fr);
& .item {
min-width: var(--min-col3);
&.ais {
display: grid;
justify-items: center;
padding-top: 154px;
& .icon {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 154px;
border-radius: 12px 12px0 0;
background-position: center;
overflow: hidden;
padding-top: 24px;
& img {
position: relative;
width: 130px;
height: auto;
}
}
}
& .header {
font-size: calc(25rem/var(--initial-font-multiplier));
font-weight: bold;
margin-top: 1rem;
width: calc(100% - 1rem);
height: 2rem;
}
& .description {
margin-top: 2rem;
width: calc(100% - 4rem);
height: 4rem;
}
& .linkbtn {
padding: 2em 0;
& a {
text-decoration: none;
&.button-aisor {
font-size: calc(20rem/var(--initial-font-multiplier));
padding: .7rem 2rem;
border-radius: 4px;
border: 1px solid var(--primary-color-25);
background: var(--primary-color-light);
cursor: pointer;
color: var(--primary-color);
&:hover {
background: var(--primary-color-hover);
color: var(--primary-color-light);
}
}
}
}
}
}
& .col2 {
grid-template-columns: repeat(2, 1fr);
& .item {
min-width: var(--min-col2);
}
}
@media screen and (max-width: 1087px) and (min-width: 736px) {
& .col4 {
grid-template-columns: repeat(3, 1fr);
}
& .col3 {
grid-template-columns: repeat(2, 1fr);
}
& .col2 {
grid-template-columns: 1fr;
}
}
@media screen and (max-width: 735px) and (min-width: 481px) {
& .col4 {
grid-template-columns: repeat(2, 1fr);
}
& .col3 {
grid-template-columns: 1fr;
}
}
@media screen and (max-width: 480px) {
& .col4 {
grid-template-columns: 1fr;
}
}
}
</style>Как внедрить код css на наш сайт описывается в следующей статье.
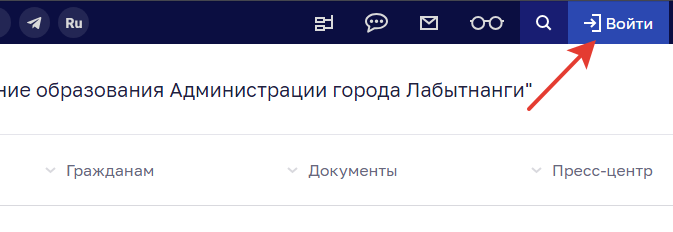
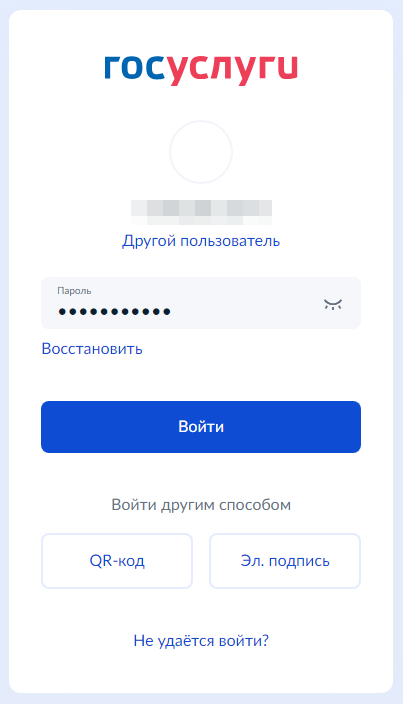
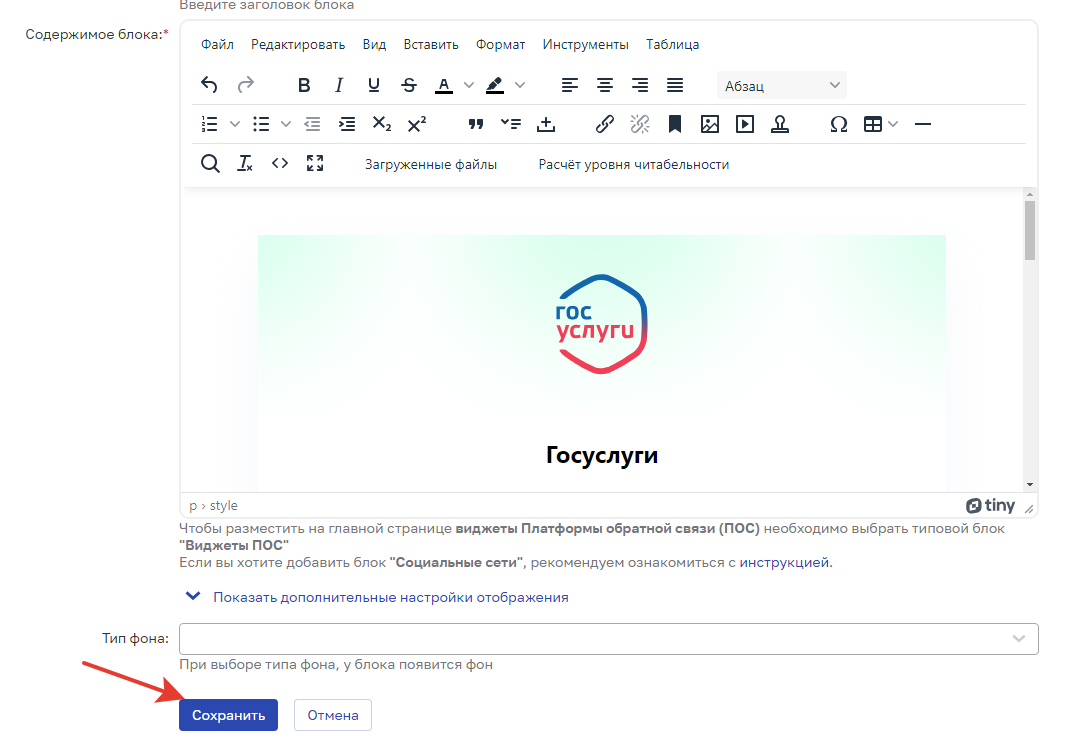
Далее на главной странице авторизуемся на сайте через ЕСПД
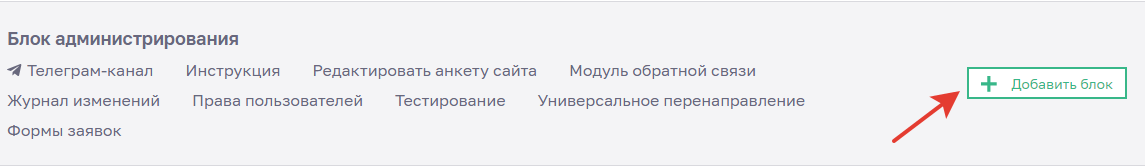
В блоке управления сайтом жмем кнопку добавить блок
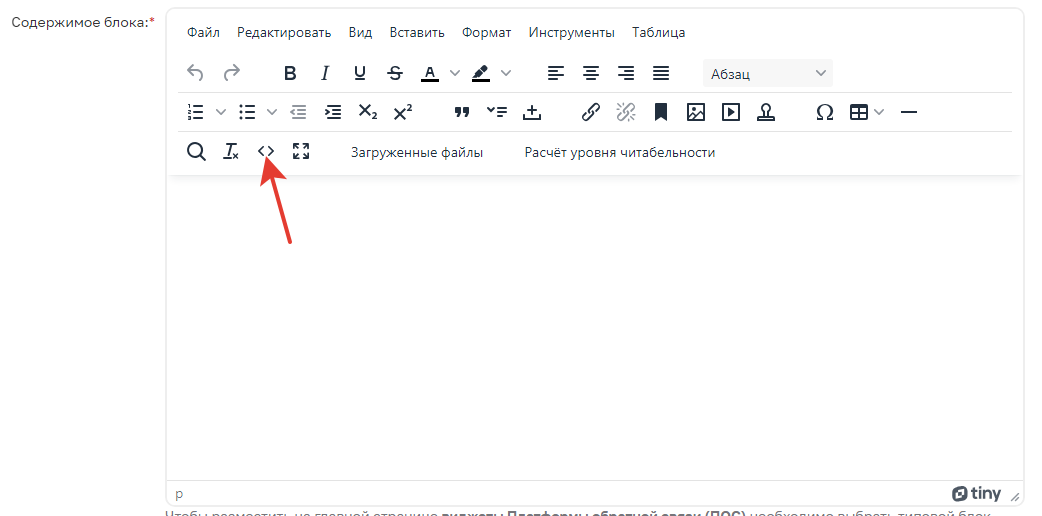
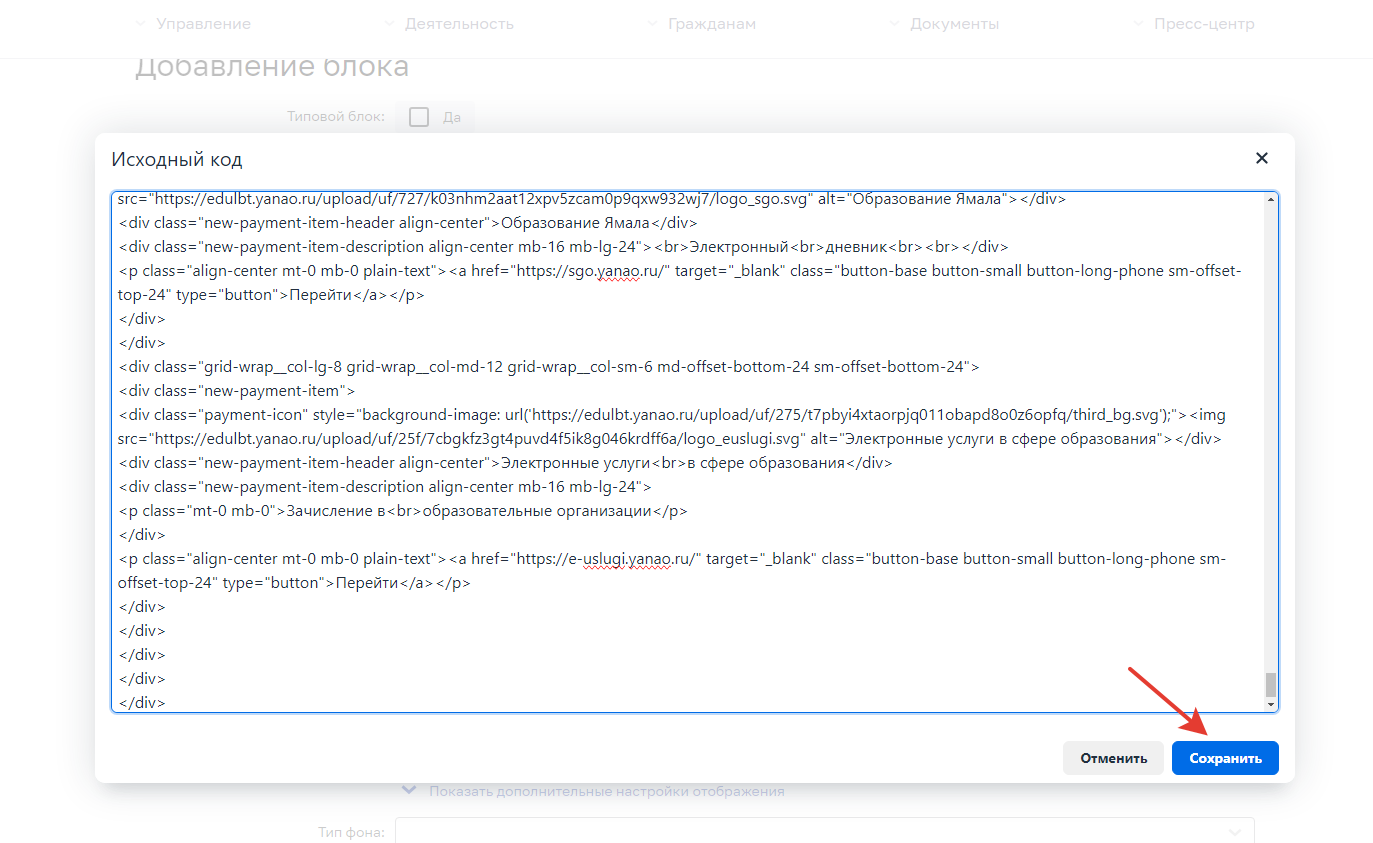
В блоке содержимое тычем в пиктограмму исходный код
Вставляем код блока баннеров-ссылок АИС
Жмем кнопку сохранить
Исходный HTML-код блока баннеров-ссылок АИС:
<div class="grid">
<div class="col3">
<div class="item ais">
<div class="icon" style="background-image: url('/upload/uf/8a4/nt57kmvywtmecw7kvpwc8tab2oq2fiv6/first_bg.svg');">
<img src="/upload/uf/656/pjdg5qva6c6dymybabtqnga06cy8enxo/logo_gos.svg" alt="Единый портал государственных услуг и функций">
</div>
<div class="header">Госуслуги</div>
<div class="description">Единый портал государственных услуг и функций</div>
<div class="linkbtn"><a class="button-aisor" href="https://gosuslugi.ru/" target="_blank">Перейти</a></div>
</div>
<div class="item ais">
<div class="icon" style="background-image: url('/upload/uf/d21/n5ecgvbe3aeynjnjgoa32rsgn4d5thfd/second_bg.svg');"><img src="/upload/uf/727/k03nhm2aat12xpv5zcam0p9qxw932wj7/logo_sgo.svg" alt="Образование Ямала"></div>
<div class="header">Образование Ямала</div>
<div class="description">Государственная информационная система</div>
<div class="linkbtn"><a class="button-aisor" href="https://sgo.yanao.ru/" target="_blank">Перейти</a></div>
</div>
<div class="item ais">
<div class="icon" style="background-image: url('/upload/uf/275/t7pbyi4xtaorpjq011obapd8o0z6opfq/third_bg.svg');"><img src="/upload/uf/295/g27e8sbwjorxhx7rp0hmiys9mwcxow98/gerbrf.svg" alt="Портал образовательных услуг"></div>
<div class="header">Портал образовательных услуг</div>
<div class="description">Государственные и муниципальные услуги в сфере образования</div>
<div class="linkbtn"><a class="button-aisor" href="https://e-uslugi.yanao.ru/" target="_blank">Перейти</a></div>
</div>
</div>
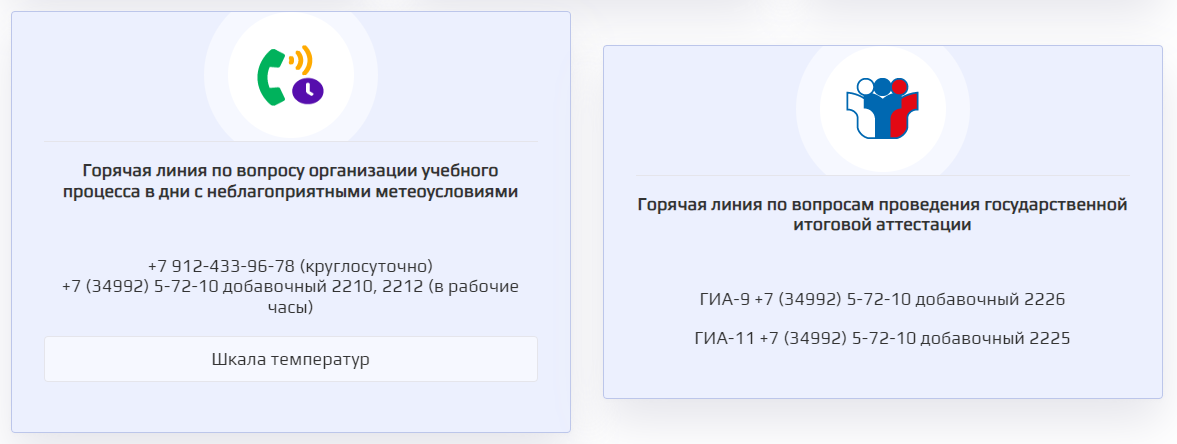
</div>Модуль горячая линия
Для того чтобы получить модуль как на рисунке 2 необходимо еще дополнить наш css-код. Вот конечный результата:
<style type="text/css">
.grid {
--min-col4: 250px;
--min-col3: 352px;
--min-col2: 544px;
--col-gap: 20px;
--width-item: 100%;
display: grid;
gap: var(--col-gap) var(--grid-gap);
& .col4,
& .col3,
& .col2 {
display: grid;
align-content: center;
justify-items: center;
align-items: center;
justify-content: center;
gap: var(--col-gap) var(--grid-gap);
color: var(--text-color);
& .item {
width: var(--width-item);
background: var(--light-color);
box-shadow: 0 24px 48px 0 var(--border-color-light), 0 1px 4px 0 var(--disabled-color-light);
border-radius: 4px;
position: relative;
text-align: center;
}
}
& .col4 {
grid-template-columns: repeat(4, 1fr);
& .item {
min-width: var(--min-col4);
}
}
& .col3 {
grid-template-columns: repeat(3, 1fr);
& .item {
min-width: var(--min-col3);
&.ais {
display: grid;
justify-items: center;
padding-top: 154px;
& .icon {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 154px;
border-radius: 12px 12px0 0;
background-position: center;
overflow: hidden;
padding-top: 24px;
& img {
position: relative;
width: 130px;
height: auto;
}
}
}
& .header {
font-size: calc(25rem/var(--initial-font-multiplier));
font-weight: bold;
margin-top: 1rem;
width: calc(100% - 1rem);
height: 2rem;
}
& .description {
margin-top: 2rem;
width: calc(100% - 4rem);
height: 4rem;
}
& .linkbtn {
padding: 2em 0;
& a {
text-decoration: none;
&.button-aisor {
font-size: calc(20rem/var(--initial-font-multiplier));
padding: .7rem 2rem;
border-radius: 4px;
border: 1px solid var(--primary-color-25);
background: var(--primary-color-light);
cursor: pointer;
color: var(--primary-color);
&:hover {
background: var(--primary-color-hover);
color: var(--primary-color-light);
}
}
}
}
}
}
& .col2 {
grid-template-columns: repeat(2, 1fr);
& .item {
min-width: var(--min-col2);
& .my-ads {
position: relative;
& .requests {
display: grid;
justify-items: center;
padding: var(--grid-gap);
border-radius: 4px;
border: 1px solid var(--primary-color-25);
background: var(--primary-color-light);
overflow: hidden;
& .icon {
width: 126px;
height: 126px;
background: hsl(0, 0%, 100%);
color: var(--primary-color);
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
box-shadow: 0 0 0 24px hsla(0, 0%, 100%, 0.5);
margin: calc(-1 * var(--grid-gap)) 0;
}
&:hover {
& .icon {
transform: scale(1.1);
transition: transform 1s ease-out;
}
}
& .title {
background: var(--primary-color-light);
border-top: 1px solid var(--border-color-light);
margin-top: 35px;
padding: 1em 0;
font-size: calc(18rem / var(--initial-font-multiplier));
font-weight: bold;
z-index: 1;
}
& .description {
margin-top: 1em;
& p {
text-align: center;
text-indent: 0;
}
& .my-btn {
background-color: hsla(0, 0%, 100%, 0.5);
}
}
}
}
}
}
@media screen and (max-width: 1087px) and (min-width: 736px) {
& .col4 {
grid-template-columns: repeat(3, 1fr);
}
& .col3 {
grid-template-columns: repeat(2, 1fr);
}
& .col2 {
grid-template-columns: 1fr;
}
}
@media screen and (max-width: 735px) and (min-width: 481px) {
& .col4 {
grid-template-columns: repeat(2, 1fr);
}
& .col3 {
grid-template-columns: 1fr;
}
}
@media screen and (max-width: 480px) {
& .col4 {
grid-template-columns: 1fr;
}
}
}
</style>Как внедрить код css на наш сайт описывается в следующей статье.
А это код для вставки в создаваемый модуль на главной странице:
<div class="grid">
<div class="col2">
<div class="item">
<div class="my-ads">
<div class="requests">
<div class="icon"><img src="/upload/uf/c5a/xro8by1vlj0podvrd80goe3dtglnjpd0/gorline.png" alt="ГИА" width="73" height="61"></div>
<div class="title">Горячая линия по вопросу организации учебного процесса в дни с неблагоприятными метеоусловиями</div>
<div class="description">
<p>+7 912-433-96-78 (круглосуточно)<br>+7 (34992) 5-72-10 добавочный 2210, 2212 (в рабочие часы)</p>
<p><a href="/presscenter/news/144051/" target="_blank" class="my-btn">Шкала температур</a></p>
</div>
</div>
</div>
</div>
<div class="item">
<div class="my-ads">
<div class="requests">
<div class="icon"><img src="/upload/uf/d96/ibbxad9bmnnsuanhcm3ua32la2hdefep/gia.png" alt="ГИА" width="73" height="61"></div>
<div class="title">Горячая линия по вопросам проведения государственной итоговой аттестации</div>
<div class="description">
<p>ГИА-9 +7 (34992) 5-72-10 добавочный 2226</p>
<p>ГИА-11 +7 (34992) 5-72-10 добавочный 2225</p>
</div>
</div>
</div>
</div>
</div>
</div>В данном примере мы дополнительно использовали класс my-btn который описывается в статье: Оформление кнопок на просмотр/скачивание документов


 рисунок 1
рисунок 1 рисунок 2
рисунок 2 рисунок 3
рисунок 3