Визуальное оформление сайта работающего на платформе "Открытый регион"
По умолчанию платформа "Открытый регион" предлагает единое визуальное оформление для всех расположенных на ней сайтов. Мы попробуем немного разнообразить наше оформление. Делать это мы будем с помощью CSS.
CSS — язык каскадных стилей, который задаёт визуальное оформление для HTML, SVG и других языков разметки.
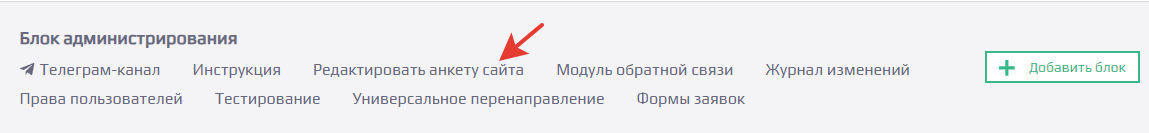
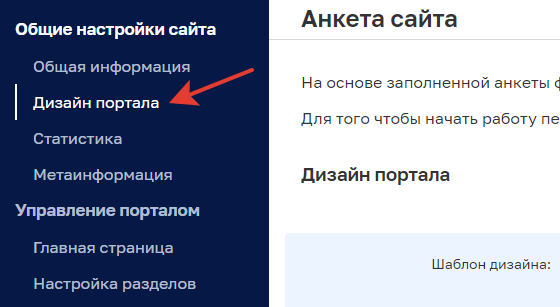
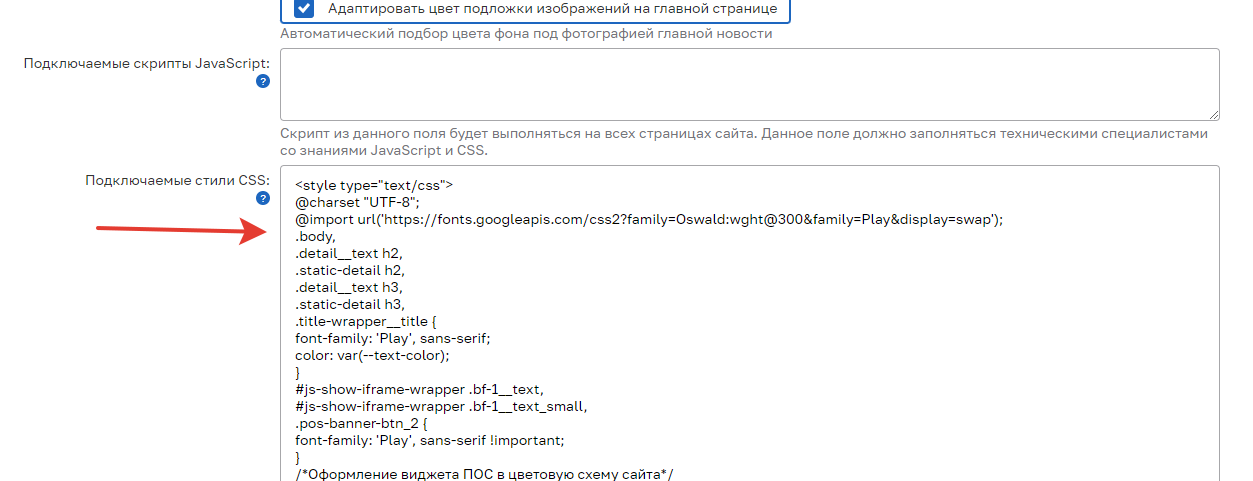
Для применения CSS нам необходимо на главной странице перейти по ссылке Редактировать анкету сайта - далее идем во вкладку дизайн портала и в поле подключаемые стили css вставляем свой код CSS.
Оформление виджета ПОС в цветовую схему сайта
По умолчанию Платформа обратной связи предлагает виджеты в нескольких цветовых оформлениях, но возможно что для своего сайта мы выбрали иной основной цвет которого нет в предлагаемых вариантах.
Следующий css код заменит цветовую схему виджета в основные цвета нашего сайта:
/*Оформление виджета ПОС в цветовую схему сайта*/
#js-show-iframe-wrapper .bf-1__text,
#js-show-iframe-wrapper .bf-1__text_small,
.bf-20__text,
.pos-banner-btn_2 {
font-family: 'Play', sans-serif !important;
}
#js-show-iframe-wrapper {
background: var(--primary-color) !important;
}
#js-show-iframe-wrapper .bf-20__text {
color: var(--light-color) !important;
}
#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2 {
background: var(--light-color) !important;
color: var(--primary-color-dark) !important;
border: 1px solid var(--primary-color-dark) !important;
border-radius: 4px !important;
}Оформление панелей
По умолчанию панели сайтов расположенных на платформе "Открытый регион" окрашиваются в тот цвет который мы выбрали в качестве основного в разделе дизайн портала.
Вот css код который немного разнообразит цветовую схему наших панелей (окрашиваем панели в градиентный фон):
/*Оформление панелей*/
.top-panel,
.main-footer,
.photo-video-block .decoration .decoration__color {
background: radial-gradient(circle, var(--primary-color-dark) 0%, var(--primary-color) 50%, var(--primary-color-dark) 100%);
}Оформление списков
По умолчанию HTML предлагает нам стандартный вид списков в виде точек, кружочков, букв латинского алфавита.
- Пункт 1
- Пункт 2
- Пункт 3
Мы предлагаем разнообразить вид списков.
CSS Код оформления списков:
/* Оформление списков */
.upper-roman,
.middle-dash,
.check,
.lower-cyrillic,
.upper-cyrillic {
list-style-position: inside;
& > li {
border-bottom: 1px dashed var(--border-color);
padding-bottom: .3em;
padding-top: .3em;
&:last-child {
border-bottom: none;
}
}
}
.upper-roman {
list-style-type: upper-roman;
}
@counter-style lower-cyrillic {
system: alphabetic;
symbols: "а" "б" "в" "г" "д" "е" "ж" "з" "и" "й" "к" "л" "м" "н" "о" "п" "р" "с" "т" "у" "ф" "х" "ц" "ч" "ш" "щ" "э" "ю" "я";
suffix: ") ";
}
.lower-cyrillic {
list-style: lower-cyrillic;
}
@counter-style upper-cyrillic {
system: alphabetic;
symbols: "А" "Б" "В" "Г" "Д" "Е" "Ж" "З" "И" "Й" "К" "Л" "М" "Н" "О" "П" "Р" "С" "Т" "У" "Ф" "Х" "Ц" "Ч" "Ш" "Щ" "Э" "Ю" "Я";
suffix: ") ";
}
.upper-cyrillic {
list-style: upper-cyrillic;
}
@counter-style middle-dash {
system: cyclic;
symbols: "- ";
suffix: "";
}
.middle-dash {
list-style: middle-dash;
}
@counter-style check {
system: cyclic;
symbols: "✓ ";
suffix: "";
}
.check {
list-style: check;
}
@counter-style rightwards-arrowhead {
system: cyclic;
symbols: "➤ ";
suffix: "";
}
.rightwards-arrowhead {
list-style: rightwards-arrowhead;
}Что мы получаем благодаря этому коду:
| Описание | Пример отображения | Код HTML |
|---|---|---|
| Список upper-roman |
|
|
| Список middle-dash |
|
|
| Список check |
|
|
| Список lower-cyrillic |
|
|
| Список upper-cyrillic |
|
|
Оформление кнопок на просмотр/скачивание документов
| Описание | Пример отображения | Код HTML |
|---|---|---|
| Кнопка отключена | Нет документа |
|
| Кнопка в обычном состоянии | Открыть |
|
| Кнопка с атрибутом focus | focus |
|
| Кнопка с атрибутом active | active |
|
CSS Код:
/* Оформление кнопок с классом my-btn */
.my-btn {
display: block;
margin-bottom: 0;
font-weight: normal;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
background-image: none;
padding: 10px 16px;
font-size: 18px;
line-height: 1.3333333;
border-radius: 4px;
border: 1px solid transparent;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
color: var(--text-color);
background-color: var(--primary-color-light);
border-color: var(--border-color-light);
&:hover {
color: var(--primary-color);
border-color: var(--primary-color);
}
&:focus,
&.focus {
color: var(--primary-color);
border-color: var(--primary-color);
outline-offset: -2px;
}
&:active,
&.active {
background-image: none;
outline: 0;
-webkit-box-shadow: inset 0 3px 5px var(--text-color-gray);
box-shadow: inset 0 3px 5px var(--text-color-gray);
color: var(--primary-color);
border-color: var(--primary-color);
}
&:active:hover,
&.active:hover,
&:active:focus,
&.active:focus,
&:active.focus,
&.active.focus {
color: var(--primary-color);
border-color: var(--primary-color);
}
}
.my-btn.disabled,
.my-btn[disabled],
fieldset[disabled] .my-btn {
cursor: not-allowed;
filter: alpha(opacity=65);
opacity: 0.65;
-webkit-box-shadow: none;
box-shadow: none;
}
.my-btn.disabled:hover,
.my-btn[disabled]:hover,
fieldset[disabled] .my-btn:hover,
.my-btn.disabled:focus,
.my-btn[disabled]:focus,
fieldset[disabled] .my-btn:focus,
.my-btn.disabled.focus,
.my-btn[disabled].focus,
fieldset[disabled] .my-btn.focus {
background-color: var(--primary-color-light);
border-color: var(--border-color-light);
}
a.my-btn.disabled,
fieldset[disabled] a.my-btn {
pointer-events: none;
}
a.my-btn {
text-decoration: none;
}Текст по ширине страницы, красная строка, заголовки, оформление таблиц.
Далее мы применим довольно большой кусок css кода который оформит нам сразу несколько элементов:
- Оформление абзацев (красная строка, текст по ширине)
- Оформление таблиц (ширина 100%, отступы 5 px, чересстрочное выделение цветом)
- Оформление заголовков
Пример оформления заголовков:
Заголовок H2
Заголовок H3
Пример оформления текста по ширине страницы и красной строки вы видите на этой странице.
Пример оформления таблицы:
CSS Код:
.detail__text,
.static-detail,
.free-block {
/*Оформление абзацев (красная строка, текст по ширине)*/
& p {
text-align: justify;
text-indent: 1.5em;
}
/*Оформление таблиц (ширина 100%, отступы 5 px, чересстрочное выделение цветом)*/
& table {
width: 100%;
border-collapse: collapse;
border-width: 1px;
border-spacing: 5px;
& td,
& th {
padding: 1em;
border: 1px solid var(--border-color);
}
& tr:nth-child(even) {
background-color: var(--disabled-color-light);
}
}
/* Оформление заголовков */
& h2 {
padding-bottom: .5em;
position: relative;
&::before {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 20%;
height: 5px;
background: var(--primary-color);
z-index: 1;
}
&::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 5px;
background: var(--light-gray-color);
}
}
& h3 {
border-bottom: 1px solid var(--light-gray-color);
padding-bottom: .5em;
position: relative;
display: inline-block;
&::before {
background-color: var(--primary-color);
border-radius: 50px;
bottom: -5px;
content: "";
height: 10px;
left: 0;
position: absolute;
width: 10px;
}
&::after {
border-bottom: 2px solid var(--primary-color);
bottom: -1px;
content: "";
height: 0;
left: 0;
position: absolute;
width: 30%;
}
}
}Для оформления этих элементов никаких дополнительных классов применять не нужно!