Визуальное оформление сайта работающего на платформе "Открытый регион"
По умолчанию платформа "Открытый регион" предлагает единое визуальное оформление для всех расположенных на ней сайтов. Мы попробуем немного разнообразить наше оформление. Делать это мы будем с помощью CSS.
CSS — язык каскадных стилей, который задаёт визуальное оформление для HTML, SVG и других языков разметки.
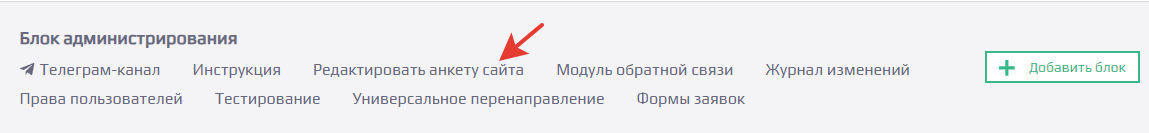
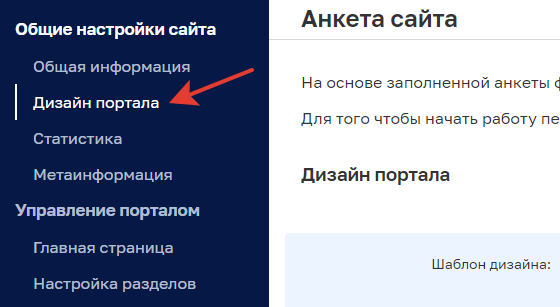
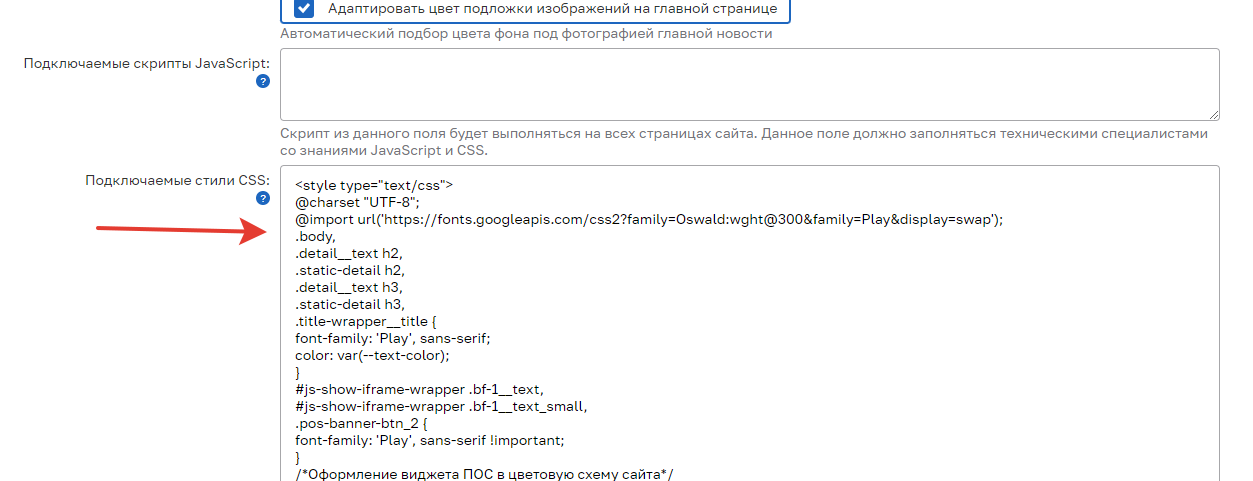
Для применения CSS нам необходимо на главной странице перейти по ссылке Редактировать анкету сайта - далее идем во вкладку дизайн портала и в поле подключаемые стили css вставляем свой код CSS.
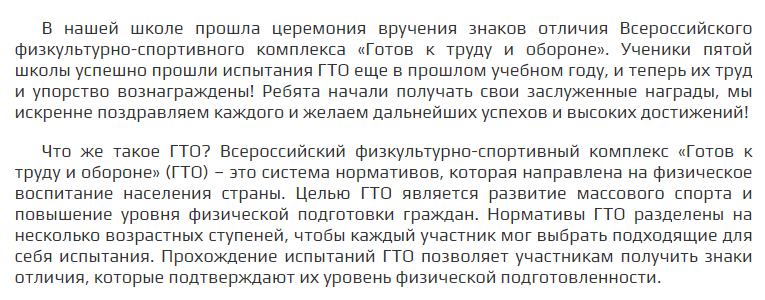
Текст по ширине страницы, красная строка.
Для форматирования текста по ширине странице мы применим свойство text-align: justify, а для применения красной строки свойство text-indent: 1.5em (сделать отступ в первой строке абзаца равный 1.5em). Описываемые свойства по умолчанию будут применятся на все абзацы в размещаемых материалах (дополнительно делать разметку внутри материалов не требуется).
Указание размеров в em означает, что они задаются относительно шрифта, и какой бы ни был шрифт у пользователя — крупный (на большом экране) или мелкий (на мобильном устройстве), эти размеры останутся пропорциональными.
Код:
<style type="text/css">
.detail__text p,
.static-detail p {
text-align: justify;
text-indent: 1.5em;
}
</style>Оформление виджета ПОС в цветовую схему сайта
По умолчанию Платформа обратной связи предлагает виджеты в нескольких цветовых оформлениях, но возможно что для своего сайта мы выбрали иной основной цвет которого нет в предлагаемых вариантах.
Следующий код заменит цветовую схему виджета в основные цвета нашего сайта:
<style type="text/css">
#js-show-iframe-wrapper {
background: var(--primary-color) !important;
}
#js-show-iframe-wrapper .bf-20__text {
color: var(--light-color) !important;
}
#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2 {
background: var(--light-color) !important;
color: var(--primary-color-dark) !important;
border: 1px solid var(--primary-color-dark) !important;
border-radius: 4px !important;
}
</style>Оформление панелей
По умолчанию панели сайтов расположенных на платформе "Открытый регион" окрашиваются в тот цвет который мы выбрали в качестве основного в разделе дизайн портала.
Вот код который немного разнообразит цветовую схему наших панелей (окрашиваем панели в градиентный фон):
<style type="text/css">
.top-panel,
.main-footer,
.photo-video-block .decoration .decoration__color{
background: rgb(5,41,91);
background: radial-gradient(circle, var(--primary-color-dark) 0%, var(--primary-color) 50%, var(--primary-color-dark) 100%);
}
</style>Оформление списков
По умолчанию HTML предлагает нам стандартный вид списков в виде точек, кружочков, букв латинского алфавита.
Мы предлагаем разнообразить вид списков.
Код оформления списков:
<style type="text/css">
.upper-roman,
.middle-dash,
.check,
.lower-cyrillic,
.upper-cyrillic {
list-style-position: inside;
}
.upper-roman > li,
.middle-dash > li,
.check > li,
.lower-cyrillic > li,
.upper-cyrillic > li {
border-bottom: 1px solid var(--primary-color-25);
padding-bottom: .3em;
padding-top: .3em;
}
.upper-roman > li:nth-child(even),
.middle-dash > li:nth-child(even),
.check > li:nth-child(even),
.lower-cyrillic > li:nth-child(even),
.upper-cyrillic > li:nth-child(even){
background-color: var(--primary-color-15);
}
.upper-roman > li:last-child,
.middle-dash > li:last-child,
.check > li:last-child,
.lower-cyrillic > li:last-child,
.upper-cyrillic > li:last-child {
border-bottom: none;
}
.upper-roman {
list-style-type: upper-roman;
}
@counter-style lower-cyrillic {
system: alphabetic;
symbols: "а" "б" "в" "г" "д" "е" "ж" "з" "и" "й" "к" "л" "м" "н" "о" "п" "р" "с" "т" "у" "ф" "х" "ц" "ч" "ш" "щ" "э" "ю" "я";
suffix: ") ";
}
.lower-cyrillic {
list-style: lower-cyrillic;
}
@counter-style upper-cyrillic {
system: alphabetic;
symbols: "А" "Б" "В" "Г" "Д" "Е" "Ж" "З" "И" "Й" "К" "Л" "М" "Н" "О" "П" "Р" "С" "Т" "У" "Ф" "Х" "Ц" "Ч" "Ш" "Щ" "Э" "Ю" "Я";
suffix: ") ";
}
.upper-cyrillic {
list-style: upper-cyrillic;
}
@counter-style middle-dash {
system: cyclic;
symbols: "- ";
suffix: "";
}
.middle-dash {
list-style: middle-dash;
}
@counter-style check {
system: cyclic;
symbols: "✓ ";
suffix: "";
}
.check {
list-style: check;
}
@counter-style rightwards-arrowhead {
system: cyclic;
symbols: "➤ ";
suffix: "";
}
.rightwards-arrowhead {
list-style: rightwards-arrowhead;
}
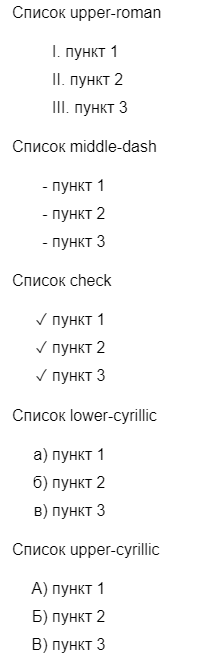
</style>Что мы получаем благодаря этому коду:
 Для того чтобы воспользоваться нашими списками необходимо при вставке списка в размещаемых статьях/материалах применить класс к списку:
Для того чтобы воспользоваться нашими списками необходимо при вставке списка в размещаемых статьях/материалах применить класс к списку:
Список upper-roman
<ul class="upper-roman">
<li>пункт 1</li>
<li>пункт 2</li>
<li>пункт 3</li>
</ul>