Визуальное оформление сайта работающего на платформе "Открытый регион"
По умолчанию платформа "Открытый регион" предлагает единое визуальное оформление для всех расположенных на ней сайтов. Мы попробуем немного разнообразить наше оформление. Делать это мы будем с помощью CSS.
CSS — язык каскадных стилей, который задаёт визуальное оформление для HTML, SVG и других языков разметки.
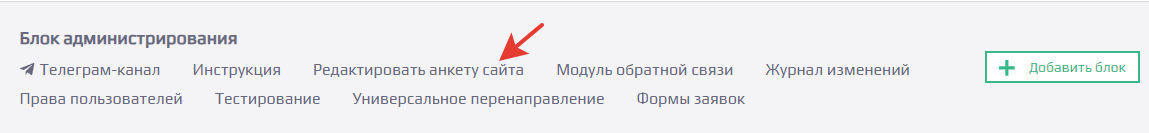
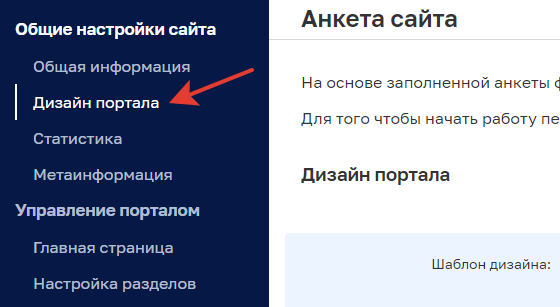
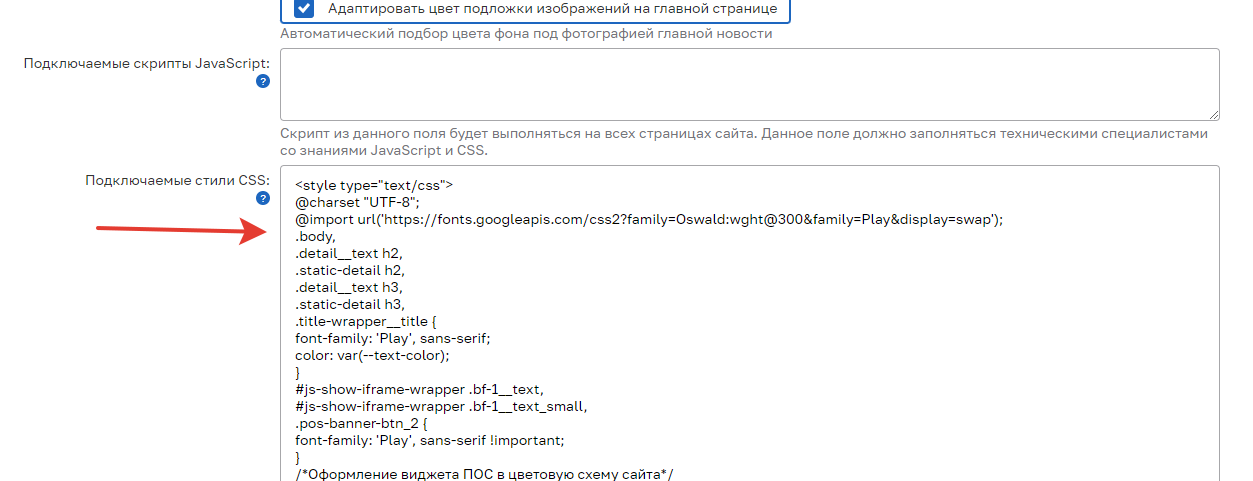
Для применения CSS нам необходимо на главной странице перейти по ссылке Редактировать анкету сайта - далее идем во вкладку дизайн портала и в поле подключаемые стили css вставляем свой код CSS.
Текст по ширине страницы, красная строка.
Для форматирования текста по ширине странице мы применим свойство text-align: justify, а для применения красной строки свойство text-indent: 1.5em (сделать отступ в первой строке абзаца равный 1.5em). Описываемые свойства по умолчанию будут применятся на все абзацы в размещаемых материалах (дополнительно делать разметку внутри материалов не требуется).
Указание размеров в em означает, что они задаются относительно шрифта, и какой бы ни был шрифт у пользователя — крупный (на большом экране) или мелкий (на мобильном устройстве), эти размеры останутся пропорциональными.
Код:
<style type="text/css">
.detail__text p,
.static-detail p {
text-align: justify;
text-indent: 1.5em;
}
</style>Оформление виджета ПОС в цветовую схему сайта
По умолчанию Платформа обратной связи предлагает виджеты в нескольких цветовых оформлениях, но возможно что для своего сайта мы выбрали иной основной цвет которого нет в предлагаемых вариантах.
Следующий код заменит цветовую схему виджета в основные цвета нашего сайта:
<style type="text/css">
#js-show-iframe-wrapper {
background: var(--primary-color) !important;
}
#js-show-iframe-wrapper .bf-20__text {
color: var(--light-color) !important;
}
#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2 {
background: var(--light-color) !important;
color: var(--primary-color-dark) !important;
border: 1px solid var(--primary-color-dark) !important;
border-radius: 4px !important;
}
</style>