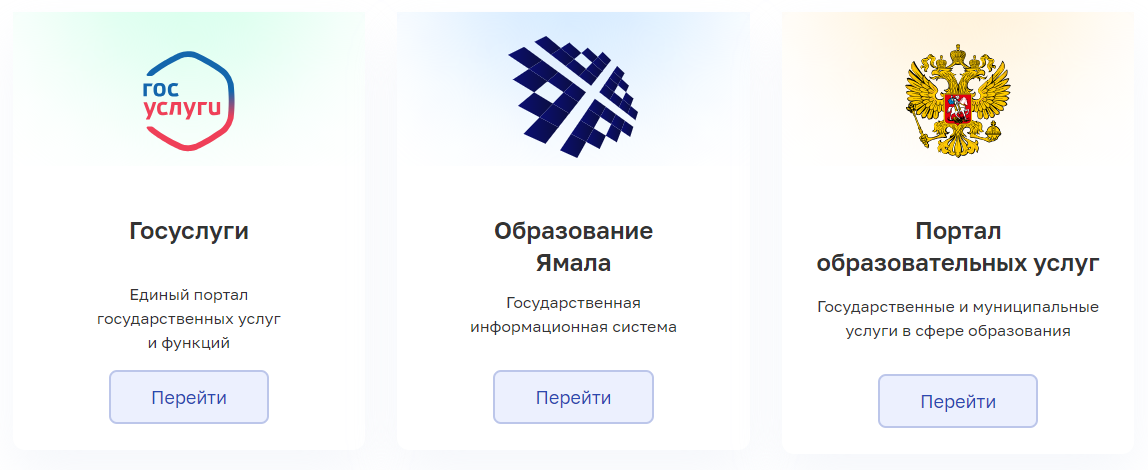
Модуль баннеров ссылок на автоматизированные информационные системы
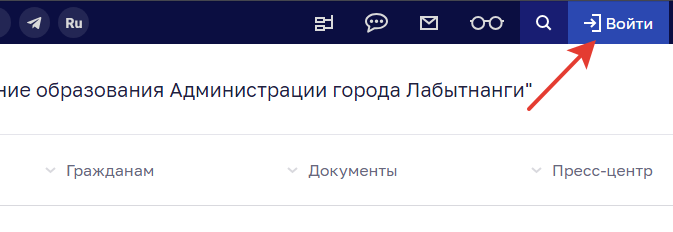
Авторизуемся на сайте через ЕСПД
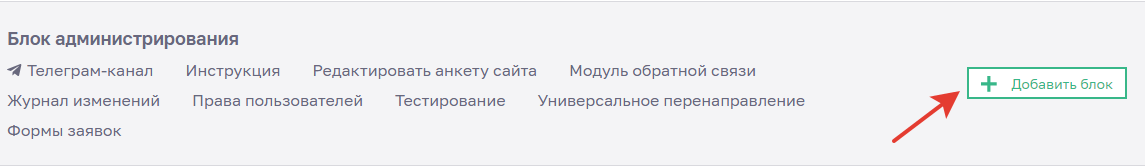
В блоке управления сайтом жмем кнопку добавить блок
В блоке содержимое тычем в пиктограмму исходный код
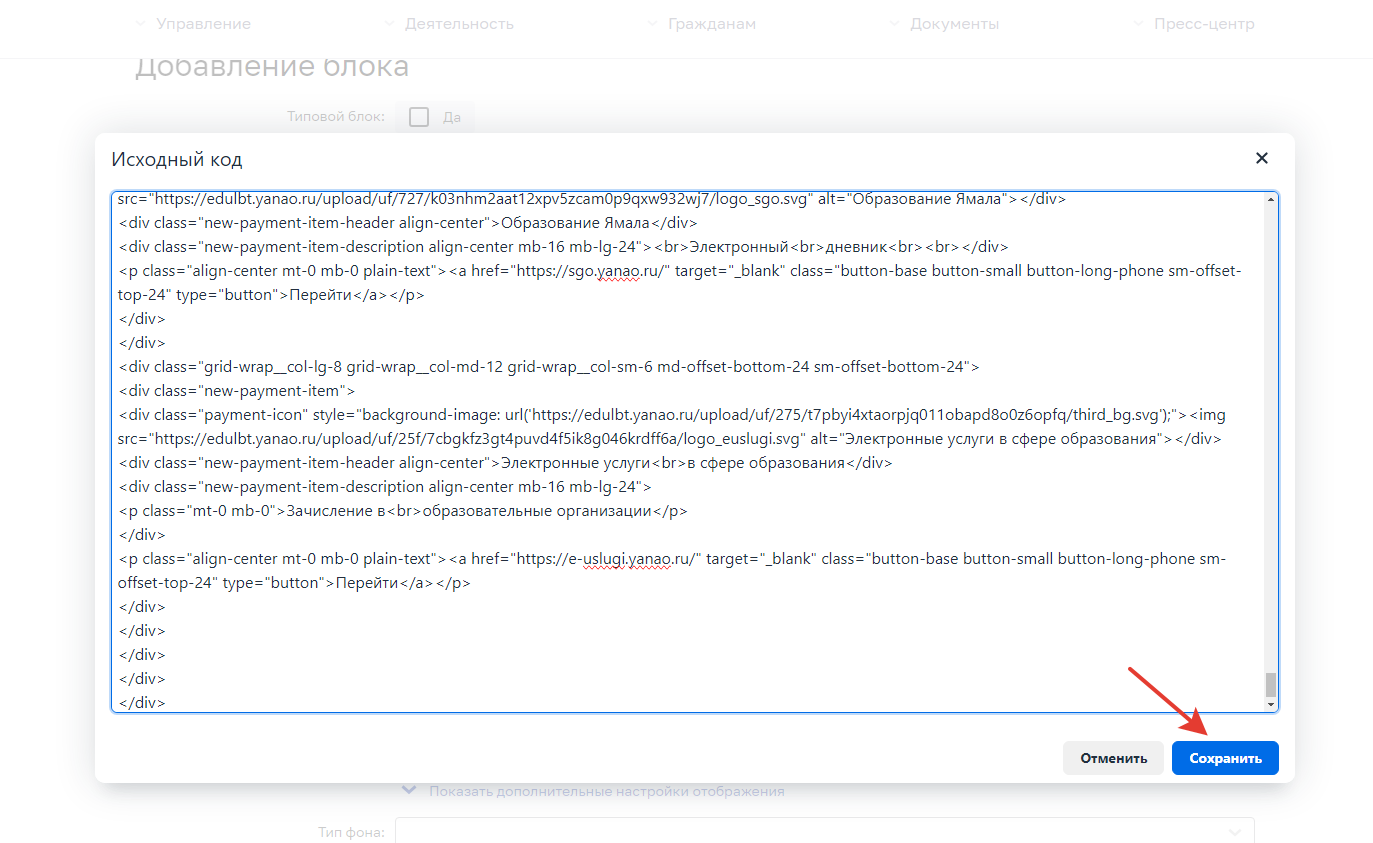
Вставляем код блока баннеров-ссылок АИС
Жмем кнопку сохранить
Исходный код блока баннеров-ссылок АИС
CSS:
/* АИС */
.aisor-row {
display: grid;
gap: 20px 32px;
padding-top: 20px;
grid-template-columns: repeat(3, 1fr);
justify-items: center;
& .aisor-col {
display: grid;
gap: 20px;
grid-template-columns: max-content 1fr;
align-items: center;
color: var(--text-color);
& .item {
width: 352px;
background: var(--primary-color-light);
box-shadow: 0 24px 48px 0 var(--border-color-light), 0 1px 4px 0 var(--disabled-color-light);
border-radius: 10px;
padding: 154px 24px 24px;
position: relative;
text-align: center;
& .icon {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 154px;
border-radius: 12px 12px0 0;
background-position: center;
overflow: hidden;
padding-top: 24px;
& img {
position: relative;
width: 130px;
height: auto;
}
}
& .header {
font-size: calc(25rem/var(--initial-font-multiplier));
font-weight: bold;
margin-top: 2em;
}
& .description {
line-height: 24px;
margin-top: 12px;
}
& .linkbtn {
padding-top:padding: 2em;1em 0;
& a {
text-decoration: none;
&.button-aisor {
font-size: calc(20rem/var(--initial-font-multiplier));
padding: 14px 40px;
border-radius: 4px;
border: 1px solid var(--primary-color-25);
background: var(--primary-color-light);
cursor: pointer;
color: var(--primary-color);
&:hover {
background: var(--primary-color-hover);
color: var(--primary-color-light);
}
}
}
}
}
}
}
@media screen and (max-width: 1087px) and (min-width: 736px) {
.aisor-row {
grid-template-columns: repeat(2, 1fr);
}
}
@media screen and (max-width: 735px) {
.aisor-row {
grid-template-columns: 1fr;
}
}HTML:
<div class="aisor-row">
<div class="aisor-col">
<div class="item">
<div class="icon" style="background-image: url('/upload/uf/8a4/nt57kmvywtmecw7kvpwc8tab2oq2fiv6/first_bg.svg');">
<img src="/upload/uf/656/pjdg5qva6c6dymybabtqnga06cy8enxo/logo_gos.svg" alt="Единый портал государственных услуг и функций">
</div>
<div class="header">Госуслуги</div>
<div class="description"><br>Единый портал<br>государственных услуг<br>и функций</div>
<div class="linkbtn"><a class="button-aisor" href="https://gosuslugi.ru/" target="_blank">Перейти</a></div>
</div>
</div>
<div class="aisor-col">
<div class="item">
<div class="icon" style="background-image: url('/upload/uf/d21/n5ecgvbe3aeynjnjgoa32rsgn4d5thfd/second_bg.svg');"><img src="/upload/uf/727/k03nhm2aat12xpv5zcam0p9qxw932wj7/logo_sgo.svg" alt="Образование Ямала"></div>
<div class="header">Образование<br>Ямала</div>
<div class="description">Государственная<br>информационная система<br><br></div>
<div class="linkbtn"><a class="button-aisor" href="https://sgo.yanao.ru/" target="_blank">Перейти</a></div>
</div>
</div>
<div class="aisor-col">
<div class="item">
<div class="icon" style="background-image: url('/upload/uf/275/t7pbyi4xtaorpjq011obapd8o0z6opfq/third_bg.svg');"><img src="/upload/uf/295/g27e8sbwjorxhx7rp0hmiys9mwcxow98/gerbrf.svg" alt="Портал образовательных услуг"></div>
<div class="header">Портал<br>образовательных услуг</div>
<div class="description">Государственные и муниципальные<br>услуги в сфере образования<br><br></div>
<div class="linkbtn"><a class="button-aisor" href="https://e-uslugi.yanao.ru/" target="_blank">Перейти</a></div>
</div>
</div>
</div>