Модуль баннеров ссылок на автоматизированные информационные системы
Авторизуемся на сайте через ЕСПД
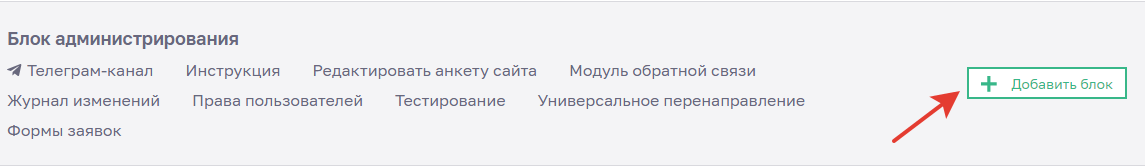
В блоке управления сайтом жмем кнопку добавить блок
В блоке содержимое тычем в пиктограмму исходный код
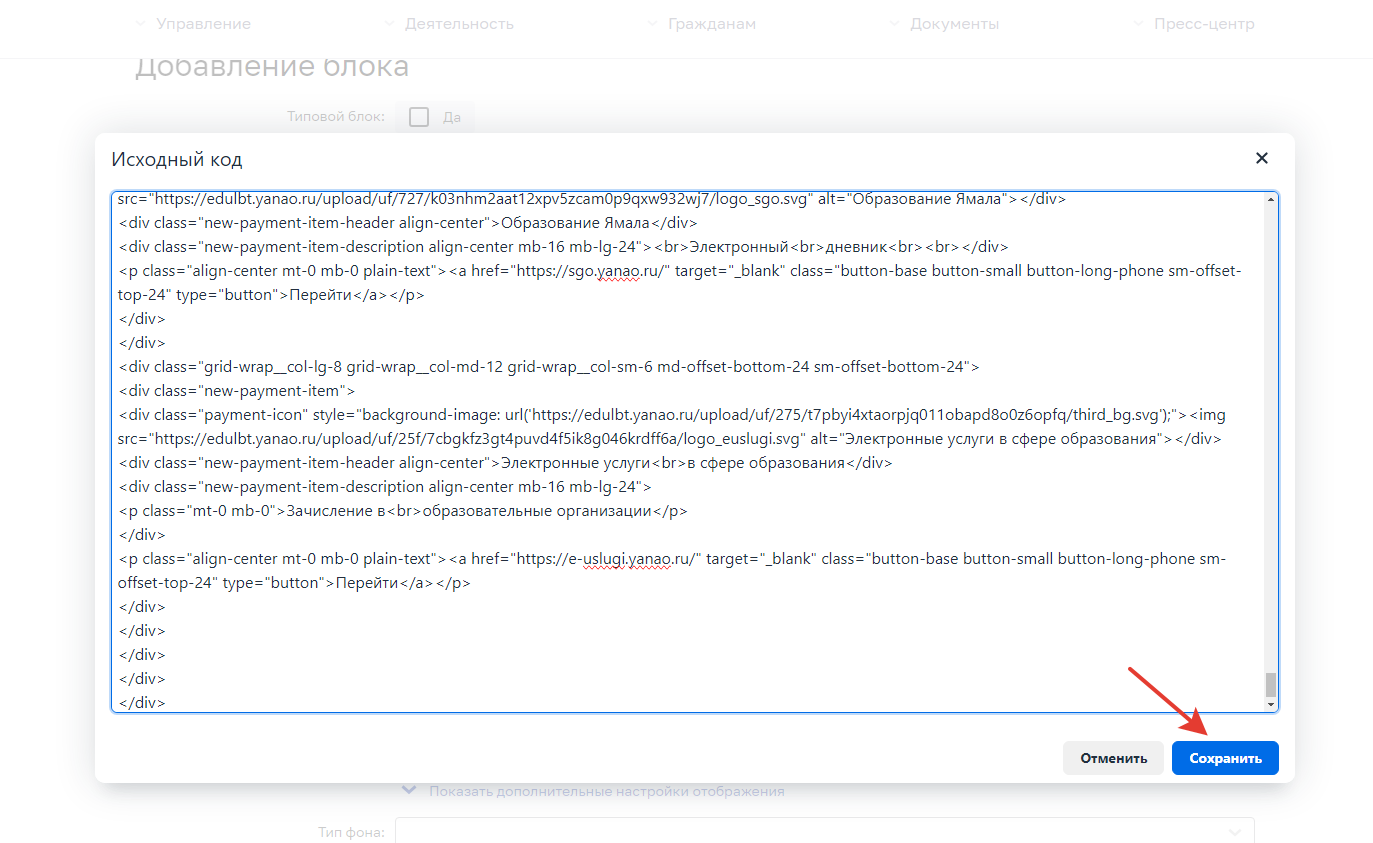
Вставляем код блока баннеров-ссылок АИС
Жмем кнопку сохранить
Исходный код блока баннеров-ссылок АИС
<style>
.new-payments {
padding-top: 32px;
padding-bottom: 48px;
}
.grid-wrap {
margin-left: auto;
margin-right: auto;
position: relative;
width: 85%;
}
.grid-wrap__row-sm--full-width {
margin-left: 0;
margin-right: 0;
}
.grid-wrap__col-sm-full-width {
width: 100%;
}
.grid-wrap__col-sm-auto {
width: auto;
}
.grid-wrap__col-sm-1 {
width: 16.66667%;
}
.grid-wrap__col-offset-sm-1 {
margin-left: 16.66667%;
}
.grid-wrap__col-sm-2 {
width: 33.33333%;
}
.grid-wrap__col-offset-sm-2 {
margin-left: 33.33333%;
}
.grid-wrap__col-sm-3 {
width: 50%;
}
.grid-wrap__col-offset-sm-3 {
margin-left: 50%;
}
.grid-wrap__col-sm-4 {
width: 66.66667%;
}
.grid-wrap__col-offset-sm-4 {
margin-left: 66.66667%;
}
.grid-wrap__col-sm-5 {
width: 83.33333%;
}
.grid-wrap__col-offset-sm-5 {
margin-left: 83.33333%;
}
.grid-wrap__col-sm-6 {
width: 100%;
}
.grid-wrap__col-offset-sm-6 {
margin-left: 100%;
}
.new-payment-item {
background: #FFF;
box-shadow: 0 24px 48px 0 rgba(230, 235, 245, 0.40), 0 1px 4px 0 #E3EBFC;
border-radius: 12px;
padding: 154px 24px 24px;
position: relative;
display: block;
min-height: auto;
text-decoration: none;
}
.payment-icon {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 154px;
border-radius: 12px 12px0 0;
background-position: center;
text-align: center;
overflow: hidden;
padding-top: 24px;
}
.payment-icon img {
position: relative;
width: 130px;
height: auto;
}
.new-payment-item-header {
font-size: 24px;
line-height: 32px;
font-weight: bold;
margin-top: 2em;
text-align: center;
}
.new-payment-item-description {
font-size: 16px;
line-height: 24px;
margin-top: 12px;
text-align: center;
}
.align-center {
text-align: center;
}
.emergency-page-wrap {
background: #FAFCFF;
min-height: 100vh;
height: auto;
width: 100%;
display: flex;
flex-direction: column;
}
.main {
flex: 1 0 auto;
}
.full-content.hide {
display: none;
}
.full-content {
padding-top: 8px;
padding-left: 32px;
font-size: 16px;
line-height: 24px;
}
.full-content p {
padding: 0;
font-size: 16px;
line-height: 24px;
}
.full-content ul {
margin-left: 0;
padding-left: 0;
list-style: none;
}
.full-content ul li {
position: relative;
margin-bottom: 12px;
padding-left: 20px;
font-size: 16px;
line-height: 24px;
}
.full-content ul li:before {
content: '';
position: absolute;
left: 0;
top: 10px;
width: 8px;
height: 2px;
border-radius: 1px;
background-color: #4D83FA;
}
.full-content ul li:last-child {
margin-bottom: 0;
}
.toggle {
position: relative;
padding-left: 32px;
display: inline-block;
}
.toggle svg {
position: absolute;
top: 0;
left: 0;
}
.toggle.opened svg {
transform: rotate(180deg);
}
@media all and (min-width: 768px) and (max-width: 1190px) {
.new-payment-item-description.dk {
display: none;
}
.new-payment-item-description.tablet {
display: block;
}
.new-payment-item-description.mob {
display: none;
}
.main-navigation {
height: 60px;
display: flex;
}
.grid-wrap {
max-width: 1135px;
width: 85%;
}
.grid-wrap__col-md-1 {
width: 8.33333%;
}
.grid-wrap__col-offset-md-1 {
margin-left: 8.33333%;
}
.grid-wrap__col-md-2 {
width: 16.66667%;
}
.grid-wrap__col-offset-md-2 {
margin-left: 16.66667%;
}
.grid-wrap__col-md-3 {
width: 25%;
}
.grid-wrap__col-offset-md-3 {
margin-left: 25%;
}
.grid-wrap__col-md-4 {
width: 33.33333%;
}
.grid-wrap__col-offset-md-4 {
margin-left: 33.33333%;
}
.grid-wrap__col-md-5 {
width: 41.66667%;
}
.grid-wrap__col-offset-md-5 {
margin-left: 41.66667%;
}
.grid-wrap__col-md-6 {
width: 50%;
}
.grid-wrap__col-offset-md-6 {
margin-left: 50%;
}
.grid-wrap__col-md-7 {
width: 58.33333%;
}
.grid-wrap__col-offset-md-7 {
margin-left: 58.33333%;
}
.grid-wrap__col-md-8 {
width: 66.66667%;
}
.grid-wrap__col-offset-md-8 {
margin-left: 66.66667%;
}
.grid-wrap__col-md-9 {
width: 75%;
}
.grid-wrap__col-offset-md-9 {
margin-left: 75%;
}
.grid-wrap__col-md-10 {
width: 83.33333%;
}
.grid-wrap__col-offset-md-10 {
margin-left: 83.33333%;
}
.grid-wrap__col-md-11 {
width: 91.66667%;
}
.grid-wrap__col-offset-md-11 {
margin-left: 91.66667%;
}
.grid-wrap__col-md-12 {
width: 100%;
}
.grid-wrap__col-offset-md-12 {
margin-left: 100%;
}
.md-offset-bottom-24 {
margin-bottom: 24px;
}
.md-offset-top-24 {
margin-top: 24px;
}
.new-payment-item {
min-height: 136px;
box-shadow: 0 24px 48px rgba(230, 235, 245, 0.4);
}
}
@media all and (max-width: 1215px) {
.new-payment-item-description.dk {
display: none;
}
.new-payment-item-description.tablet {
display: none;
}
.new-payment-item-description.mob {
display: block;
}
.sm-offset-top-24 {
margin-top: 24px;
}
.sm-offset-bottom-24 {
margin-bottom: 24px;
}
.main-navigation {
height: 60px;
display: flex;
}
.sm-flex-column {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-flow: column;
flex-flow: column;
}
.go-to-portal {
display: block;
width: 100%;
}
.button-wrap {
padding: 16px 0;
}
.button-base {
width: 100%;
text-align: center;
}
}
@media all and (min-width: 1216px) {
.mb-lg-24 {
margin-bottom: 24px;
}
.mb-lg-32 {
margin-bottom: 32px;
}
.mt-lg-40 {
margin-top: 40px;
}
.grid-wrap__row--nowrap-lg {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap
}
.grid-wrap {
width: 1216px;
margin-left: auto;
margin-right: auto;
position: relative
}
.grid-wrap__row {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
grid-gap: 32px;
}
.grid-wrap__row--nowrap {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap
}
.grid-wrap__col-lg-8 {
width: 29%;
}
.grid-wrap__col-offset-lg-1 {
margin-left: 48px
}
.lg-offset-top-64 {
margin-top: 64px
}
.lg-offset-top-32 {
margin-top: 32px
}
.lg-offset-bottom-24 {
margin-bottom: 24px
}
.lg-offset-top-24 {
margin-top: 24px
}
.lg-offset-top-16 {
margin-top: 16px
}
.lg-h-title-16-big {
font-size: 16px;
line-height: 24px
}
.lg-h-title-14 {
font-size: 14px;
line-height: 20px
}
.lg-h-title-16 {
font-size: 16px;
line-height: 20px
}
.lg-title-20 {
font-size: 20px;
line-height: 24px
}
.new-payments {
padding-top: 40px;
padding-bottom: 64px;
}
.new-payment-item {
box-shadow: 0 24px 48px rgba(230, 235, 245, 0.4);
min-height: 250px;
}
.new-payment-item-description.dk {
display: block;
}
.new-payment-item-description.tablet {
display: none;
}
.new-payment-item-description.mob {
display: none;
}
}
.button-base {
padding: 14px 40px;
font: 16px/24px Lato, Arial, sans-serif;
border-radius: 8px;
border: 2px solid #0D4CD3;
background: #fff;
border-radius: 8px;
cursor: pointer;
color: #0D4CD3;
}
.button-base:hover {
background: #1D5DEB;
color: #fff;
}
</style>
<div class="new-payments">
<div class="grid-wrap">
<div class="grid-wrap__row grid-wrap__row--nowrap-lg">
<div class="grid-wrap__col-lg-8 grid-wrap__col-md-12 grid-wrap__col-sm-6 md-offset-bottom-24 sm-offset-bottom-24">
<div class="new-payment-item">
<div class="payment-icon" style="background-image: url('https://edulbt.yanao.ru/upload/uf/8a4/nt57kmvywtmecw7kvpwc8tab2oq2fiv6/first_bg.svg');"><img src="https://edulbt.yanao.ru/upload/uf/656/pjdg5qva6c6dymybabtqnga06cy8enxo/logo_gos.svg" alt="Единый портал государственных услуг и функций"></div>
<div class="new-payment-item-header align-center">Госуслуги</div>
<div class="new-payment-item-description align-center mb-16 mb-lg-32"><br>Единый портал<br>государственных услуг<br>и функций</div>
<p class="align-center mt-0 mb-0 plain-text"><a href="https://gosuslugi.ru/" target="_blank" class="button-base button-small button-long-phone sm-offset-top-24" type="button">Перейти</a></p>
</div>
</div>
<div class="grid-wrap__col-lg-8 grid-wrap__col-md-12 grid-wrap__col-sm-6 md-offset-bottom-24 sm-offset-bottom-24">
<div class="new-payment-item">
<div class="payment-icon" style="background-image: url('https://edulbt.yanao.ru/upload/uf/d21/n5ecgvbe3aeynjnjgoa32rsgn4d5thfd/second_bg.svg');"><img src="https://edulbt.yanao.ru/upload/uf/727/k03nhm2aat12xpv5zcam0p9qxw932wj7/logo_sgo.svg" alt="Образование Ямала"></div>
<div class="new-payment-item-header align-center">Образование Ямала</div>
<div class="new-payment-item-description align-center mb-16 mb-lg-24"><br>Электронный<br>дневник<br><br></div>
<p class="align-center mt-0 mb-0 plain-text"><a href="https://sgo.yanao.ru/" target="_blank" class="button-base button-small button-long-phone sm-offset-top-24" type="button">Перейти</a></p>
</div>
</div>
<div class="grid-wrap__col-lg-8 grid-wrap__col-md-12 grid-wrap__col-sm-6 md-offset-bottom-24 sm-offset-bottom-24">
<div class="new-payment-item">
<div class="payment-icon" style="background-image: url('https://edulbt.yanao.ru/upload/uf/275/t7pbyi4xtaorpjq011obapd8o0z6opfq/third_bg.svg');"><img src="https://edulbt.yanao.ru/upload/uf/25f/7cbgkfz3gt4puvd4f5ik8g046krdff6a/logo_euslugi.svg" alt="Электронные услуги в сфере образования"></div>
<div class="new-payment-item-header align-center">Электронные услуги<br>в сфере образования</div>
<div class="new-payment-item-description align-center mb-16 mb-lg-24">
<p class="mt-0 mb-0">Зачисление в<br>образовательные организации</p>
</div>
<p class="align-center mt-0 mb-0 plain-text"><a href="https://e-uslugi.yanao.ru/" target="_blank" class="button-base button-small button-long-phone sm-offset-top-24" type="button">Перейти</a></p>
</div>
</div>
</div>
</div>
</div>